

The aim of this applet is to
Another excellent Lattice Drawing applet can be found on Ralph Freese's homepage. His applet applies the spring embedding algorithm in 3 dimensions.
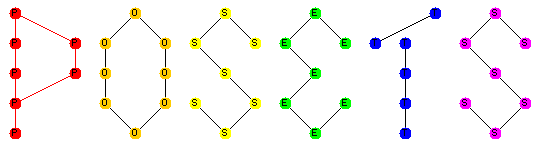
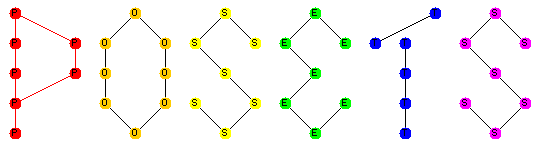
Here are some examples of my applet: Click or drag on an element to fix it to the nearest grid point, click again to release it (read below if you are puzzled by the controls; they have to be manipulated in a certain way to get decent embeddings).
The poset and an initial embedding are passed to the applet as a string parameter. The vertical heights of elements are fixed (it is usually easy to determine good levels for a poset). Elements on the same level can be made to repel each other, and they can also be attracted to grid points. The strength of the repulsion and attraction is given by a number in the range 0 to 100 (or more if you like). The edges of the poset are "springs" that want to be a certain natural length, which initially is the vertical distance between the nodes they connect. This pulls the nodes closer together, so connected components will collapse to a vertical line in the absence of any repulsion or attraction.
Repel and Attract: As mentioned above, these values can be set to some natural number, and they affect the dynamics of the poset.
Grid X: The horizontal distance between gridlines (in pixels). A value of 0 makes the grid invisible (useful when printing the webpage).
Edge L: The natural length an edge would like to be. Edges shorter than this length repel the nodes they connect, edges longer than it attract them. Setting this value to 0 eliminates any edge forces.
Adjust: Sets the natural length of each edge to it actual current length. This has the effect of relaxing the poset into a fixed minimum. Useful towards the end when a good embedding has been found.
Output: Prints the current embedding as a list of [n,x,y] triples on the Java console where it can be copied and incorporated as a parameter string into the current applet tag. (A later version may also produce html of LaTeX output.)
Labels: Shows all the labels associated with the nodes (see below).
Printing: Try the print command for your browser.
The simplest way to get started is to modify the html source of one of the pages available here. Each element in the poset corresponds to a line of the form
[n, x, y, label, [u_1, u_2, ..., u_k]],
where n is the name of the element , x,y is an initial position for this element, the label is any string (delimited by double quotes), and the u_i's are the names of the upper covers of this element. The name of an element can be any integer or string (the latter delimited by double quotes), but it must be unique for each element.
Colors: If the label string ends with #color, where color is one of black, blue, cyan, darkGray, gray, green, lightGray, magenta, orange, pink, red, white, yellow (or a RGB value of the form #hhhhhh, where h is a hex digit) then the node will appear in this color. The default node color is yellow. Similarly, each u_i can optionally be preceded by a quoted string of the form #color giving the color of the edge from element n to element u_i. The default edge color is black.
The list of all these lines is read by the applet as a parameter string (in single quotes) called poset. Spaces are ignored (except in quotes labels). The parameters maxX and maxY should be as large or larger than the maximal x and y coordinates of the initial embedding. The width given in the applet tag should be large enough to show all the controls at the bottom of the applet panel (800 pixels is ample, but if you are not interested in the interactive controls, smaller values will do).
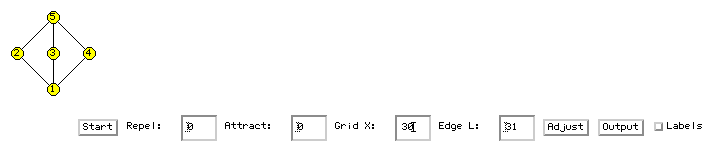
Here is a simple html page that displays the 5 element modular lattice:
<title>Display Diamond</title>
<hr>
<applet codebase="http://www1.chapman.edu/~jipsen/gap/"
code="Poset.class" width=800 height=150>
<param name=maxX value="25">
<param name=maxY value="2">
<param name=poset value='
[1, 1,0, "0", [2,3,4]],
[2, 0,1, "a", [5]],
[3, 1,1, "b", [5]],
[4, 2,1, "c", [5]],
[5, 1,2, "1", []],'>
</applet>
<hr>
<a href="http://www1.chapman.edu/~jipsen/gap/Poset.java">The
source.</a>
Here is what you should see if you copy these lines into a html file (assuming your browser is Java capable):

I do not expect that my format for describing posets on webpages will change much, and I will try to keep this applet backward compatible with the format described here. There are several optional parameters that can be included in the applet tag, and this list will probably grow. However, each (future) parameter will default to some value that should not significantly affect the behavior of the applet relative to its current version. Here is a list of the current parameters and their default values:
<param name=noVerticalMove value="true"> : Set this to false if you want to move elements vertically using the mouse.
<param name=noGrid value="true"> : Set this to false is you want the grid to show up initially (entering a grid value also makes the grid show).
<param name=showControls value="true"> : Set this to false if you want to hide the buttons.
<param name=showLabels value="false"> : Set this to true if you want the labels to show up initially.
<param name=repel value="0"> : Set this to whatever initial value you desire (>= 0).
<param name=attract value="0"> : Set this to whatever
initial value you desire (>= 0).
If you have any problems getting this to work, feel free to email me, and I will try to fix the problem or improve the applet. There are many improvements that are possible. However, I do not want to include specific code for calculating within the poset. The aim of this applet is to display posets, and allow simple interactions that preserve the covering graph (note that if noVerticalMove is false, then it is possible to destroy the order or even the property of being a Hasse diagram). I also do not envision another poset editor, where the applet allows the user to add or delete edges (afterall the webpage author should decide which poset she wants to display; the interactivity merely allows the reader to inspect the poset for different embeddings).